
Cette procédure est adaptée pour celles et ceux qui ont déjà mis en place GTM en vue de gérer l’ensemble des codes Javascript posés sur leurs pages. En effet, GTM est un gestionnaire de codes qui se présente comme un « container » dans lequel vous pouvez placer plusieurs tags.
Installer Google Tag manager en suivant les recommandations de google.
Découvrez notre tutoriel dans une courte vidéo :
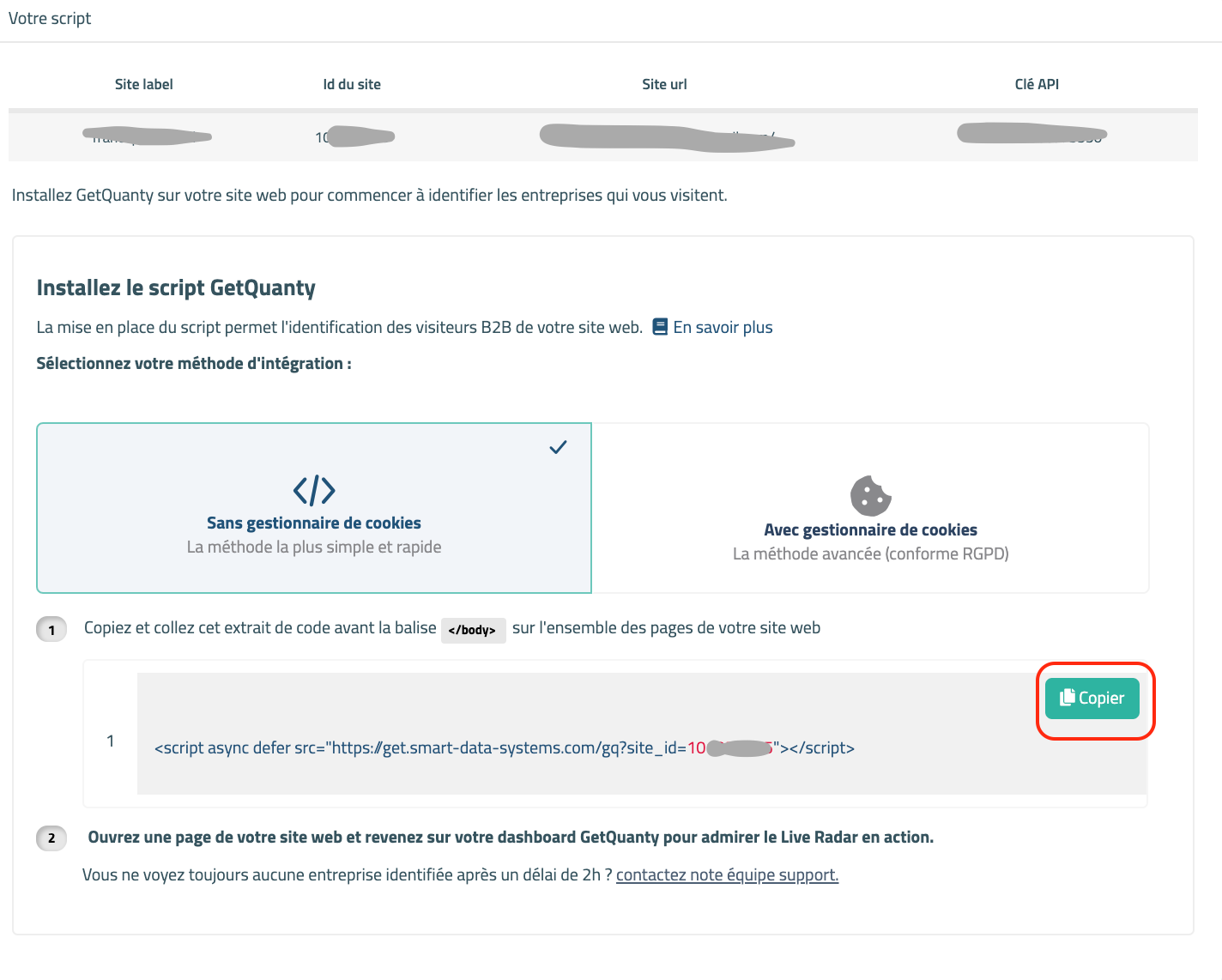
1. Récupérez votre site ID dans GetQuanty
Cliquez sur « Paramétrages » dans le menu latéral gauche, puis sur le sous-onglet « Script site web », vous trouverez donc votre script, qui nous servira par la suite.

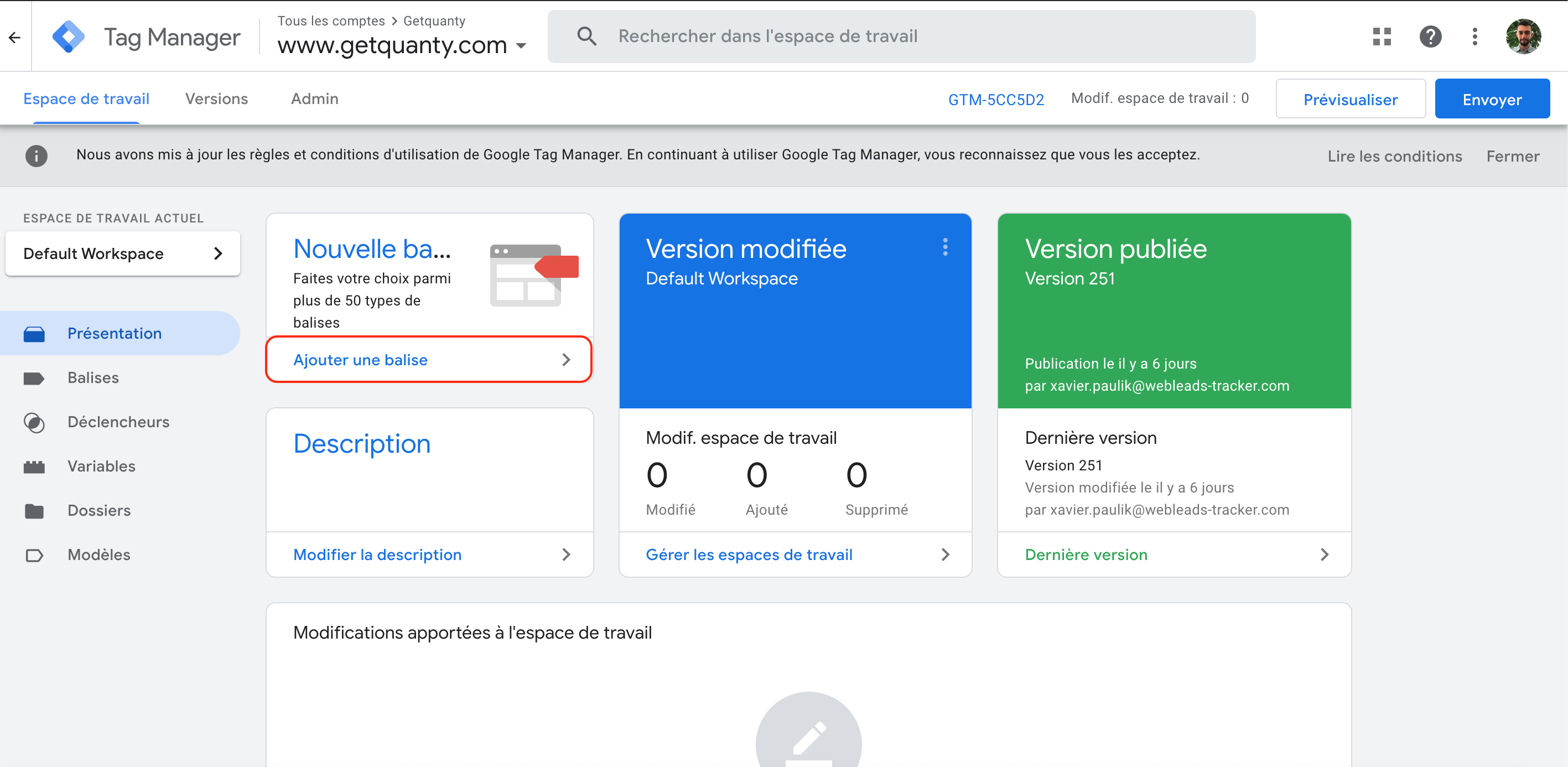
2. Dans votre panneau Admin Google Tag Manager
Une fois sur votre panneau GTM, cliquez donc sur "Ajouter une balise".

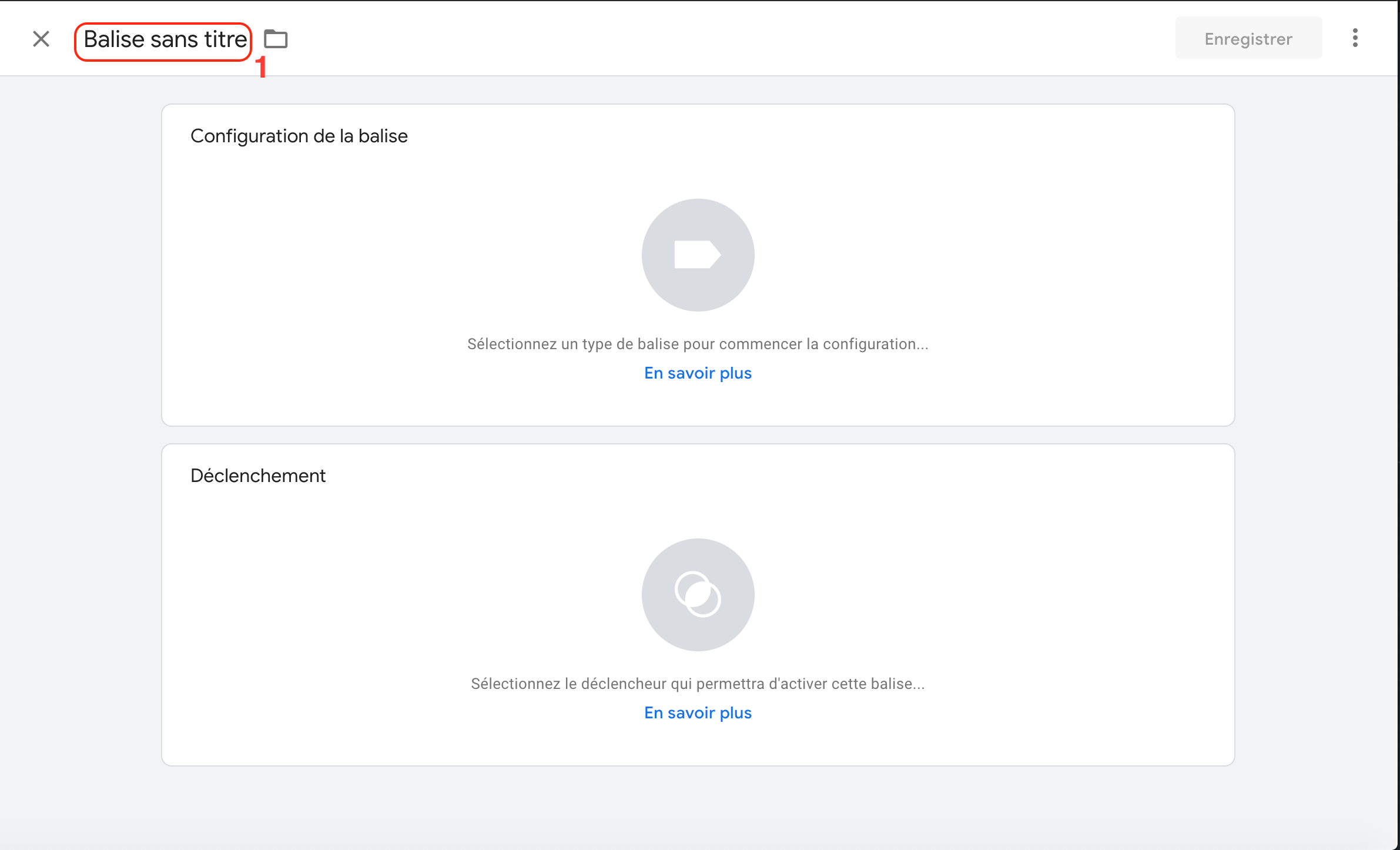
3. Une fois la fenêtre de création de balise ouverte
Vous pouvez donner un nom à votre balise afin de mieux vous y retrouver (1), puis cliquez sur l’icône du menu « Configuration de la balise ».

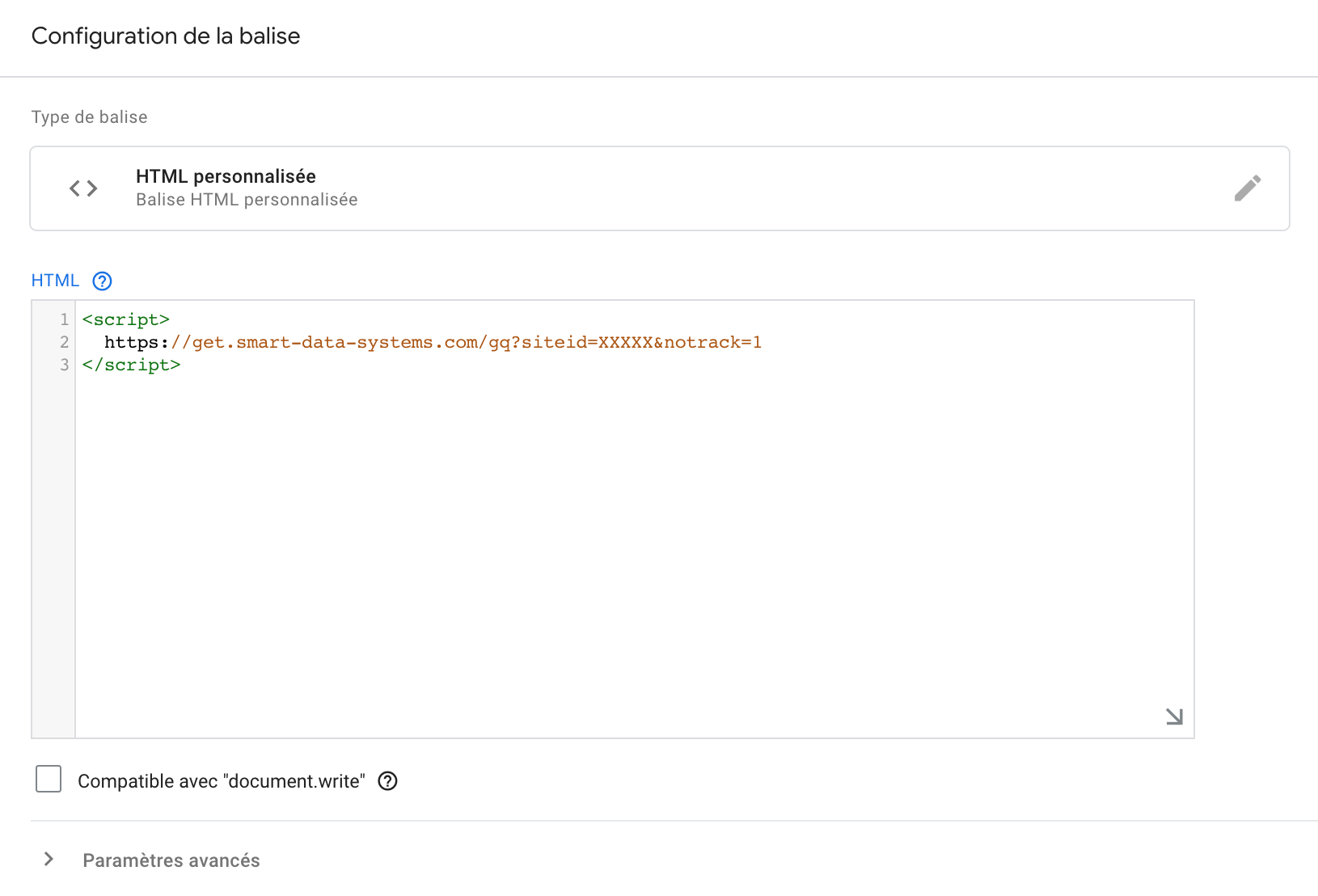
Choisissez l'option "HTML personnalisée"

Ici, collez donc votre script comme ceci :

4. Création de déclencheur
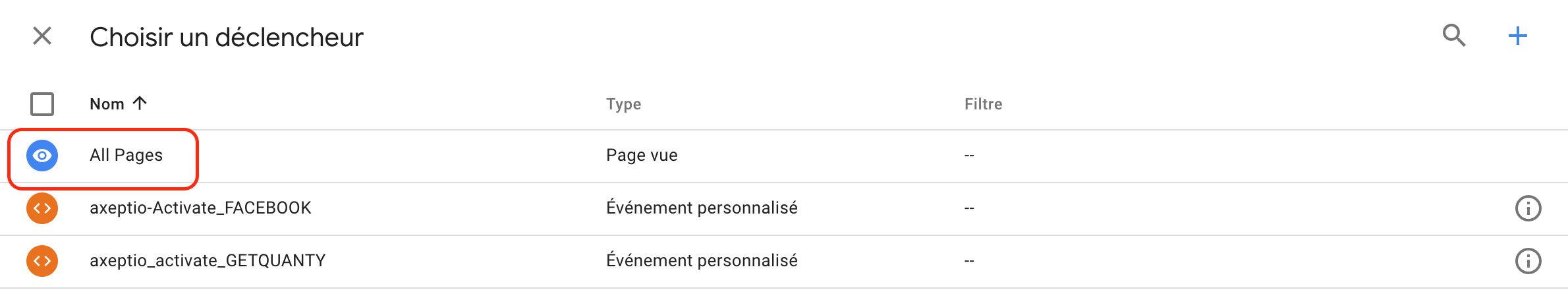
Il vous faut maintenant chosir le déclencheur lié à votre balise.
Cliquez sur "déclencheur" et choisissez l'option "All pages".

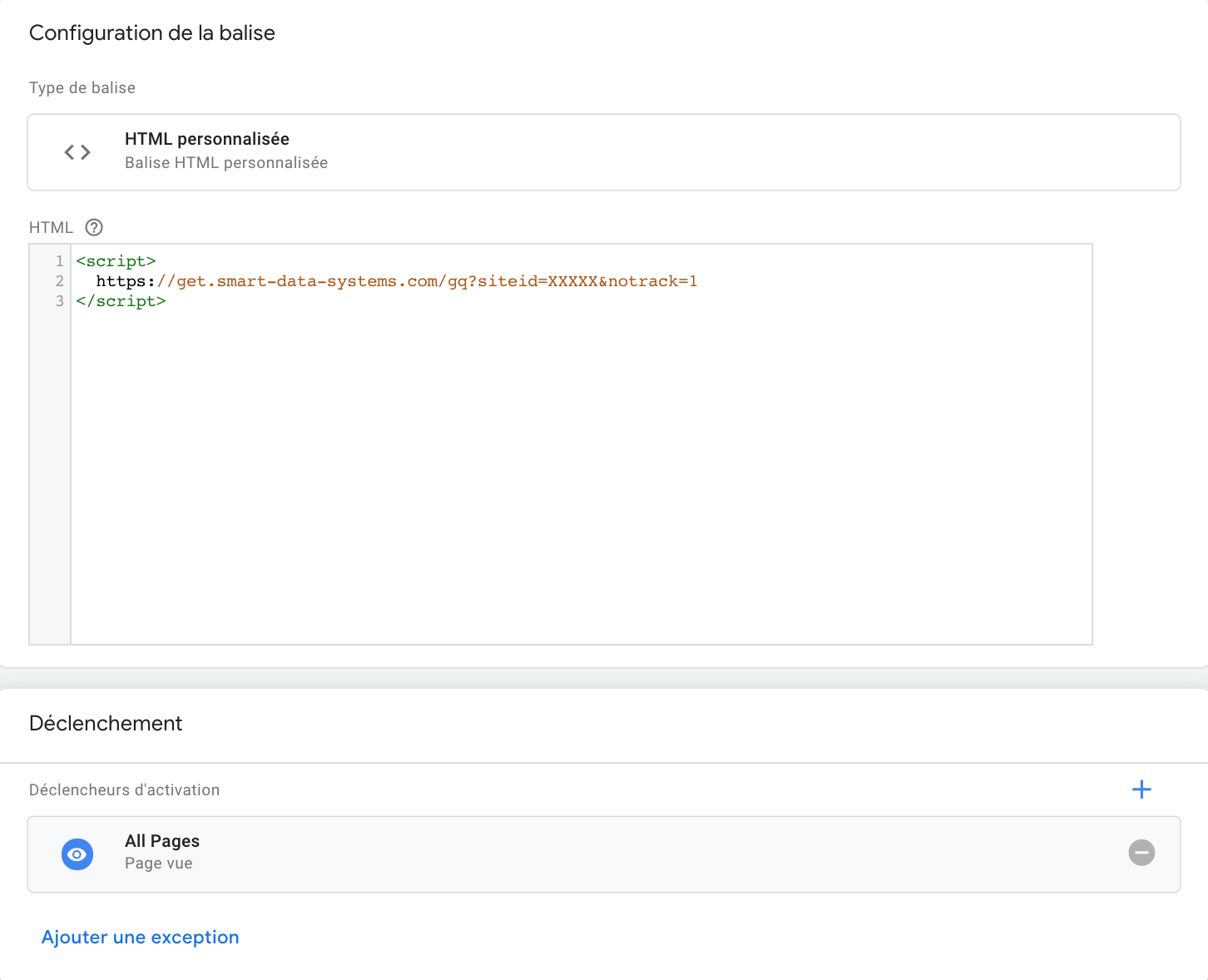
Vous arriverez donc à ce résultat :

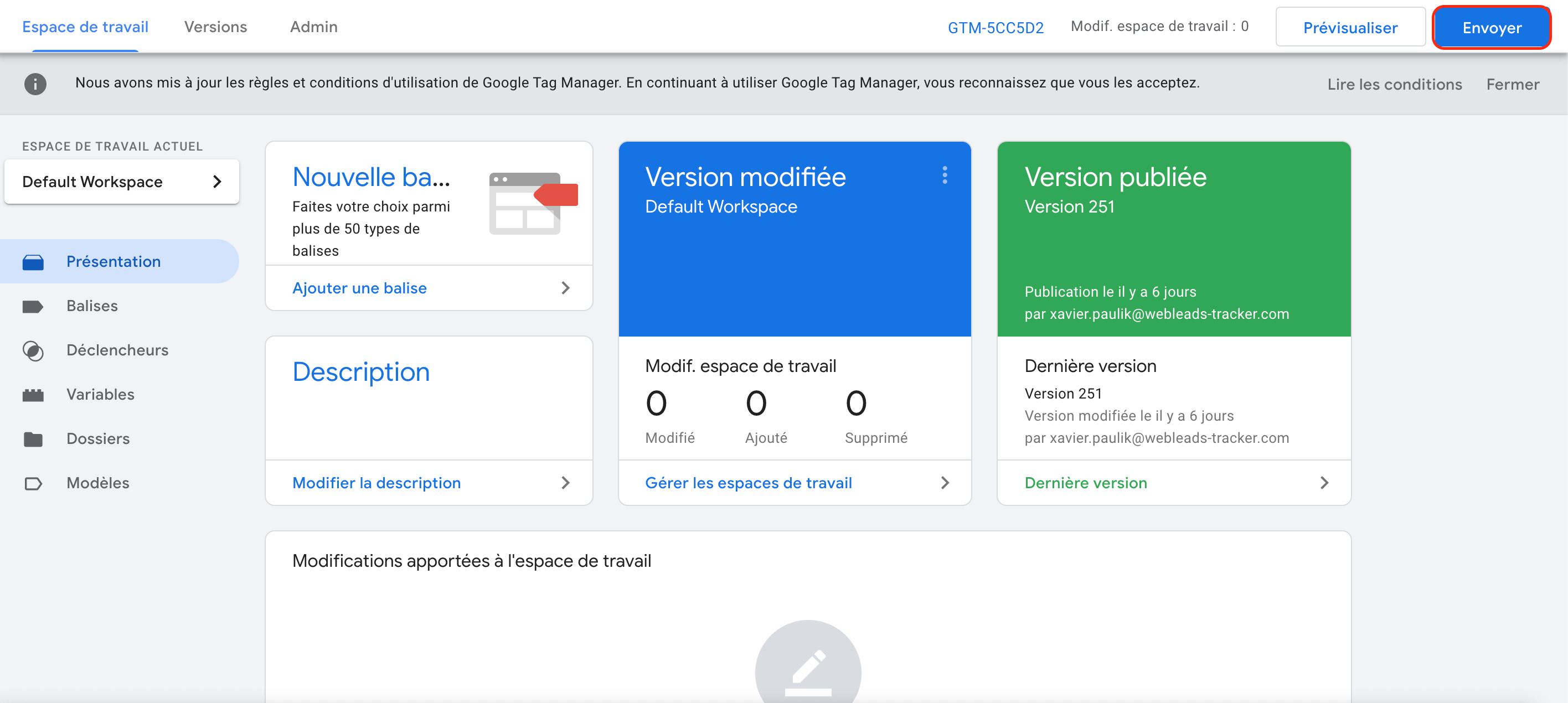
6. Publication de votre balise
On y est presque : Enregistrez maintenant votre balise et vous pouvez dès à présent la publier en cliquant sur le bouton "Envoyer" en haut à droite.

Une question ? Un conseil ?
support@getquanty.com
